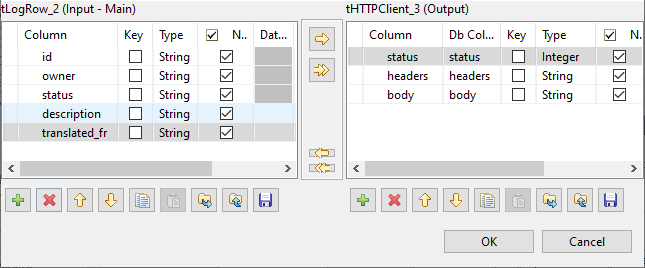
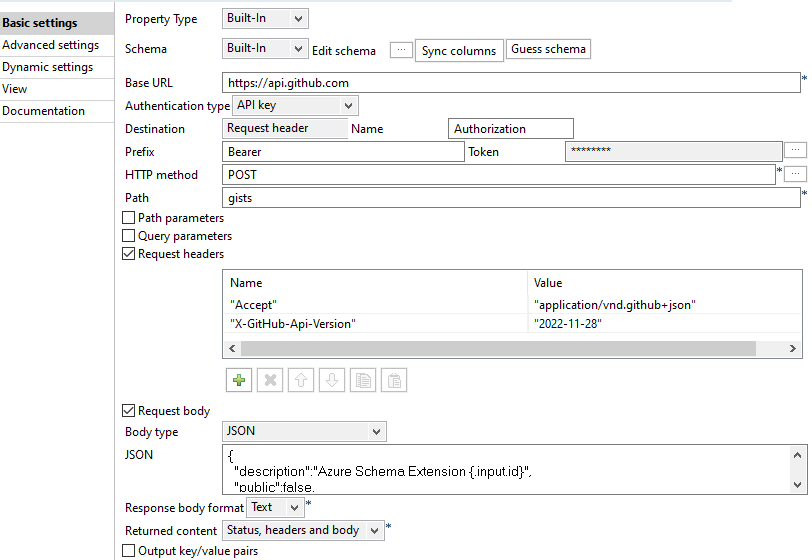
Setting up the tHTTPClient_3 component
The tHTTPClient_3 component stores the received data, along with the French
translation, as XML documents on GitHub.
Procedure
Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!