Creating a Routelet from scratch
About this task
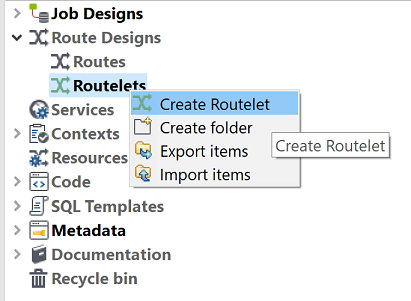
In Talend Studio Repository tree view, click the Routelets node to expand the Routelets tree.
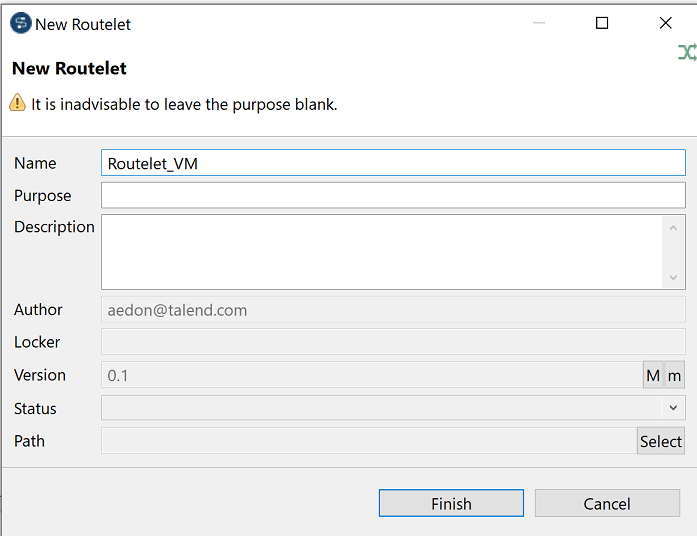
Procedure
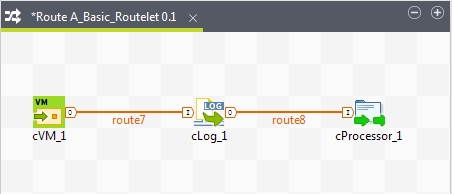
Results
Note that you can also include Routelets in a Routelet.
The next step is to use the Routelet you have just created in your usual Route.
Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!