Automatic Google Chrome 80 headers
New headers automatically added by Google Chrome may cause issues if they are not supported by your server.
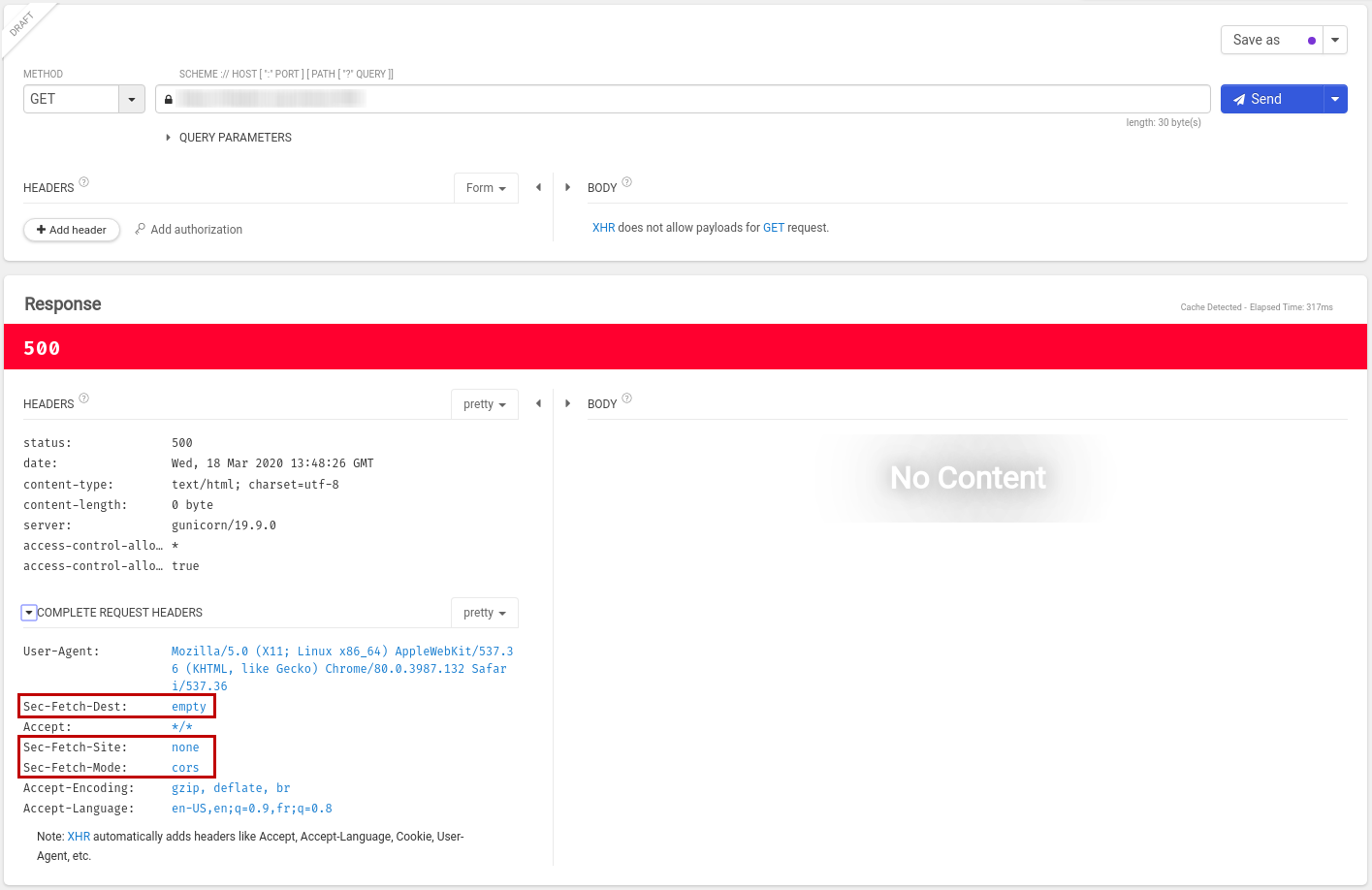
Google Chrome release 80 introduced some headers added automatically to HTTP requests. These headers may cause issues if they are not handled properly by your server. For more information about these headers, see Fetch Metadata Destination header and Fetch Metadata.

Talend Cloud API Tester follows the HTTP specification, but a fix is still being considered. However, you can solve the issue on your end by configuring your server to handle these headers properly. For more information, you can contact Talend Support.
Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!
