Générer la documentation HTML
Le Studio Talend vous permet de générer de la documentation détaillée au format HTML pour les Jobs ou Routes sélectionné·es dans la vue Repository de votre Studio Talend, dans la perspective Integration. Cette auto-documentation comprend :
-
les propriétés du projet dans lequel les Jobs ou les Routes ont été créés,
-
les propriétés et les paramètres des Jobs ou des Routes sélectionnés ainsi qu'une image de chaque Job ou Route,
-
La liste de tous les composants utilisés dans chaque Job ou Route sélectionné(e), ainsi que les paramètres de ces composants.
- Si vous avez installé la mise à jour mensuelle 8.0 R2022-06 du Studio Talend ou une mise à jour plus récente fournie par Talend et si votre Job ou Route contient des Joblets, Routelets ou des Jobs enfants, lorsque vous générez la documentation du Job ou de la Route, la documentation de ses Joblets, Routelets, ou de ses Jobs enfants est également générée. Vous pouvez naviguer vers la documentation du Joblet, Routelet, ou du Job enfant via le lien correspondant dans la documentation du Job ou de la Route.
Pour générer un document HTML pour un Job ou une Route, procédez comme suit :
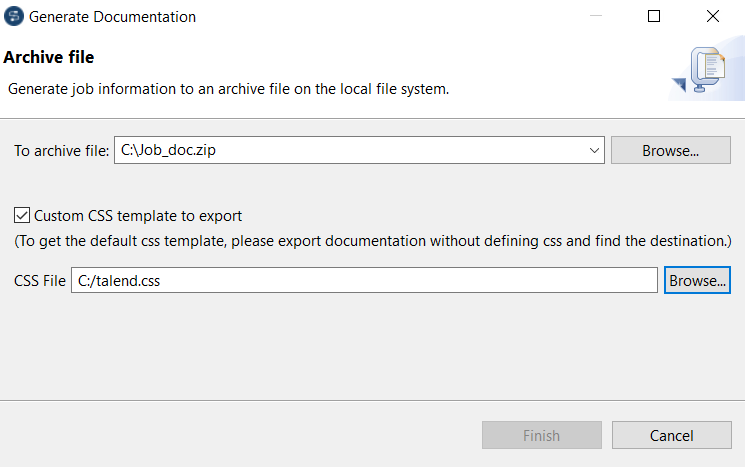
Procédure
Résultats
Le fichier archive contient les fichiers HTML ainsi que les dossiers correspondants. Il contient tous les fichiers requis, ainsi que le fichier HTML de sortie. Ouvrez le fichier HTML dans votre navigateur Web.
Cette page vous a-t-elle aidé ?
Si vous rencontrez des problèmes sur cette page ou dans son contenu – une faute de frappe, une étape manquante ou une erreur technique – dites-nous comment nous améliorer !