Créer un Processus "Smart View" via un modèle
Pourquoi et quand exécuter cette tâche
Un Processus "Smart View" utilise une étape XSLT pour refléter la présentation HTML de l'enregistrement XML entrant. La chose la plus simple à faire est de créer un modèle HTML avec des valeurs codées en dur hors du Studio Talend :
<tr>
<td>Product Name</td><td>PROD NAME</td>
<!-- etc -->
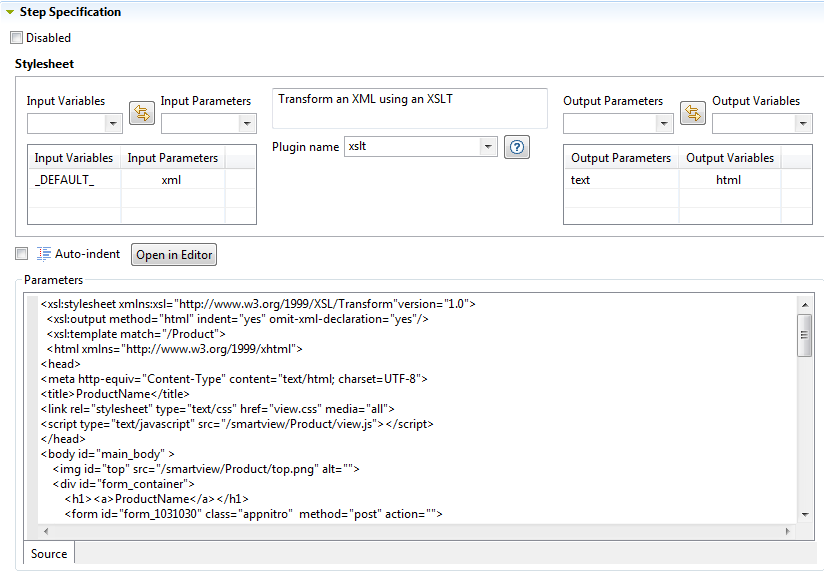
</tr>Copiez-collez ensuite ce modèle dans le corps de la feuille de style XSLT dans l'éditeur du Processus, et remplacez la valeur codée en dur par les instructions <xsl:value-of> :
<xsl:stylesheet xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
version="1.0">
<xsl:output method="html" indent="yes"/>
<xsl:template match="/" priority="1">
<html>
<head>
<title>Product</title>
</head>
<body>
<tr>
<td>Product Name</td><td><xsl:value-of select="Product/Name"/></td>
<!-- etc -->
</tr>
</body>
</html>
</xsl:template>
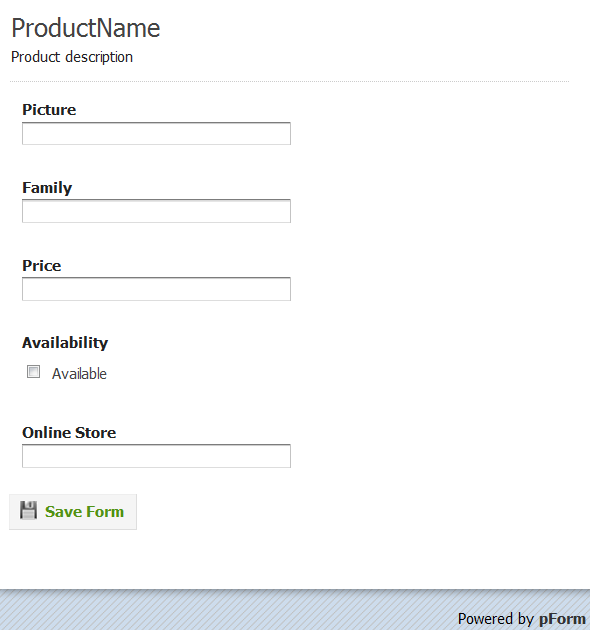
</xsl:stylesheet>Utilisez par exemple PHPform (uniquement en anglais) pour créer un modèle Web de votre formulaire. Un modèle Web se compose d'un ou plusieurs fichier(s) HTML en plus des ressources (JavaScript, CSS, images, etc.). Les ressources doivent être accessibles depuis MDM donc vous devez les placer dans <TomcatPath>/webapps/, où <TomcatPath> désigne le chemin où a été installé Tomcat.
Procédure
Résultats
Voici, par exemple, le code HTML avant le changement :
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium" type="text" maxlength="255" value=""/>
</div>Après le changement :
<label class="description" for="element_2">Price
</label>
<div>
<input id="element_2" name="element_2" class="element text medium" type="text" maxlength="255">
<xsl:attribute name="value"><xsl:value-of select="Price"/></xsl:attribute>
</input>
</div>Cela dit au XSLT d'émettre un attribut "value" dans le tag <input> et de récupérer la valeur de cet attribut depuis l'élément Price de l'enregistrement Product.