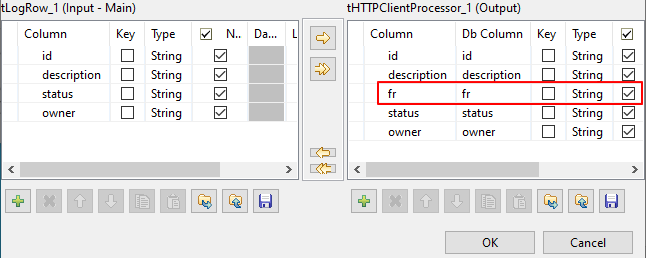
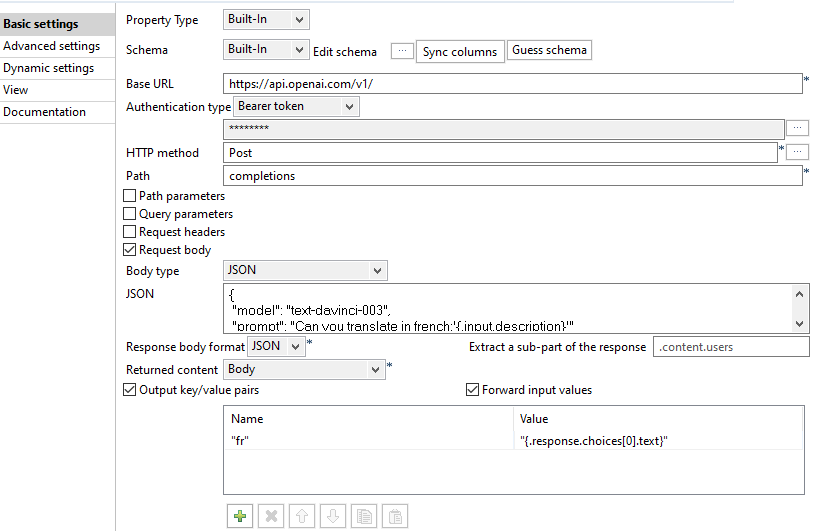
Configurer le composant tHTTPClient_2
Le composant tHTTPClient_2 accède au modèle OpenAI GPT-3 text-davinci-003 pour la traduction vers le français du champ description des données de l'entité schemaExtensions et passe les données au composant suivant.
Procédure
Cette page vous a-t-elle aidé ?
Si vous rencontrez des problèmes sur cette page ou dans son contenu – une faute de frappe, une étape manquante ou une erreur technique – dites-nous comment nous améliorer !