Edit Documentation
You may edit the Name and Business Definition directly (with the proper permission) or classify the object with a new or existing term in the glossary. You may also semantically map the object to any other object with a description to reuse by clicking the Semantic Flow tab.
This is a function of the larger features of data cataloging and data documentation.
HTML Text Editor
The HTML Text Editor is used for editing any HTML type attribute including descriptions, comments, or articles providing a WYSIWYG (What You See Is What You Get) visual editor. This editor is available for any custom attribute of HTML data type, including all the usual text formatting capabilities, image management, mentioned of objects or users in the repository, and copy/paste with formatting from Word or HTML pages.
HTML Editor Paragraph Headers
You may include various paragraph header levels in HTML text type attributes.

Picking up from just after opening the editor, click just after the first image and arrow to the left until you are at the beginning of the text. Then press ENTER and click at the top of the text.

Select Heading 1 and enter “Terminology Description for US Social Security Number”.

Click at the end of that first heading, press ENTER, and select Paragraph > Heading 2 and enter the text “Example”.

Remove the extra line after the larger image, then select the second (smaller) image and delete it. Then, add another Heading 2 and enter the text “Overview”.

HTML Editor Text Formats
You may specify bold or italic text in HTML text type attributes.

Picking up from just after defining paragraph headings, select the text underneath the image and set the text to be italic using the italic I icon.

click just after the first image and arrow to the left until you are at the beginning of the text. Then press ENTER and click at the top of the text.
HTML Editor Embedded Links
You may embed HTML hyperlinks in HTML text type attributes.

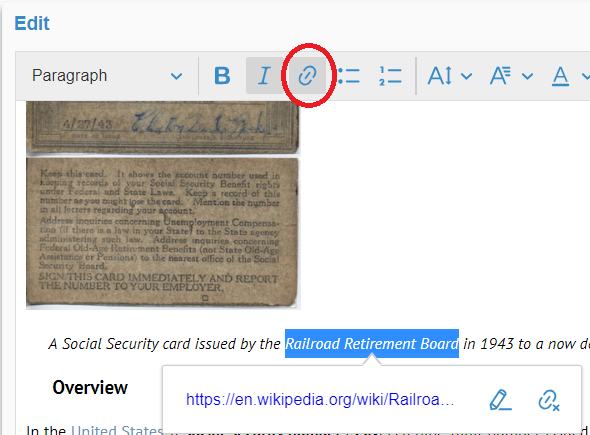
Picking up from just after formatting the text, select the blue text underneath the image.

There is an HTML link already defined in the rich text that was copied and pasted.
Select some text and click on the create link icon.

You may entry any URL here. If it is for an image and you define it as Downloadable, the image will be saved and may be downloaded later.
HTML Editor Lists
You may format HTML type lists in HTML text type attributes.

Picking up from just after embedding HTML links, click just after “issued to” and enter “:” and then press ENTER.

Click the Bulleted List icon and separate the list items like so:

HTML Editor Fonts
You may manage the font size, family and color of the text in HTML text type attributes.

Picking up from just after formatting HTML lists, select the text underneath the image and set the size to be Small

The Family to be courier new

And the color to be gray. to be italic using the italic I icon.


HTML Editor Indenting Text
You may manage indentation of the text in HTML text type attributes.

Picking up from just after managing fonts, select the text just under the image.

Both the Decrease Indent and the Increase Indent are enabled (not dimmed) and thus this text is already indented.
HTML Editor Inserting Objects
You may insert the reference to any object in the repository in line in a HTML text type attributes.

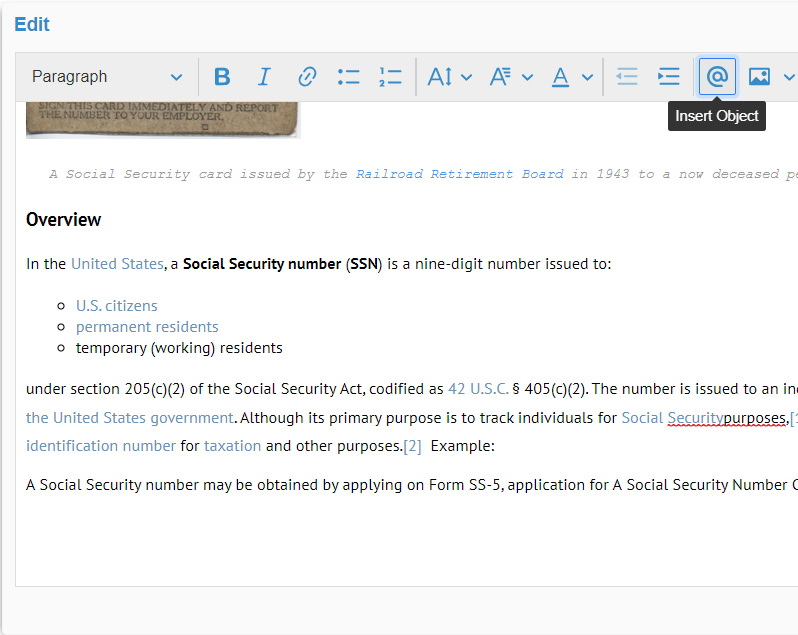
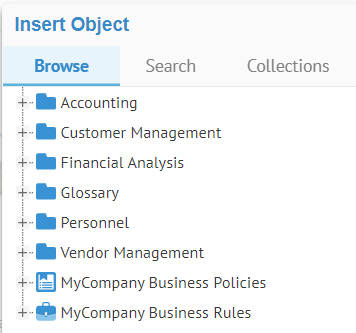
Picking up from just after managing fonts, insert the text “Example” after the sentence ending with “…other purposes” and click Insert Object.


Then go to the Search tab, enter the text “employee” and press ENTER and select the EmployeeID field and click OK.


A link to the EmpoyeeID field is then inserted.
HTML Editor Mentions of Users and Objects
You may also simply type “@” and then the name of the object (e.g., name of a user):

After typing “@” and then some text, a popup like the one above appears and you may choose among any object or user in the Repository.
In addition, one may go to a user or repository object and see all the times it has been mentioned.
Go to the object page of the EmployeeID field.

Go to More Options in the upper right and select Show Mentions.

This is an Metadata Query Language (MQL) query result (Worksheet) and thus may be used in the REST API or any other place where MQL may be specified.
You may do the same for a user.
Go to the User Profile for the user Adam Nazarian.

Go to More Options in the upper right and select Show Mentions.

The user may receive notifications of mentions if that feature is enabled. See Manage > Email Notification.
HTML Editor Inserting Images and Documents
You may insert images or other documents you have available on your file system in line with the text in HTML text type attributes.

Picking up from just after inserting a repository object, click Insert Image.


You may insert an image or other document from you file system.
Click the pull-down next to Insert Image.


You may insert an image or other document using a URL.
Images are stored in the repository database but are stored only once. If you insert the same image again anywhere in the system, it will reuse the existing one already stored.
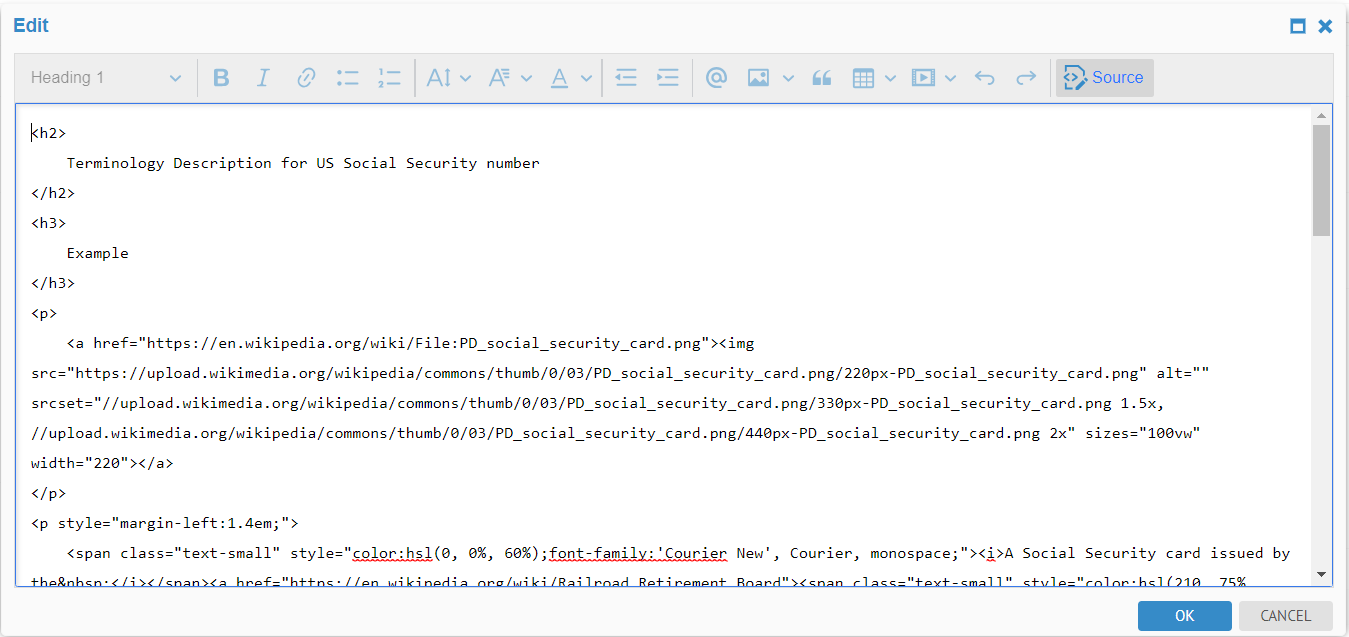
HTML Editor Editing HTML Source
You may edit the HTML source directly, rather than the default WYSIWYG presentation of the text in HTML text type attributes.

Picking up from just after inserting a repository object, click Source.

Did this page help you?
If you find any issues with this page or its content – a typo, a missing step, or a technical error – let us know how we can improve!
